こんにちは、玲です^ ^
またまた、ご無沙汰になっちゃいましたm(_ _)m
さて、つい先日のこと・・・
玲が取り損ねていた画面の、
キャプチャ画像を提供してくれるという奇特な人が現れて
スカイプで、画面共有をしながら作業をしたんです。
その時に、上から下までの画像が欲しい場面があったのですが、
協力してくれた方が使っているキャプチャツールでは、
一枚で撮ることができませんでした。
もちろん!問題は、その場で解決しましたが・・・
あなたにも、
本当は、1枚でキャプチャしたいのに、
撮りきる事ができないから、2枚に分けた。
とか、
もうちょっとで、全部見せられるのに・・・
しょうがないから、この辺削るしかないか(汗;
なんていう経験は、ありませんか?
縦長の画像をキャプチャしたくても出来ない(T T)
もし、そんな悩みをお持ちであれば、
とてもいいツールがありますので、
ご紹介いたします♪
画像キャプチャツール「Screenpresso(スクリーンプレッソ)」
どんなに、長いページでも
1枚でキャプチャ画像を撮ることができるツール。
それが「Screenpresso(スクリーンプレッソ)」です。
もちろん!無料で利用することができます^ ^
ダウンロード先は、こちらになります。
海外のサイトですが、
日本語にも対応していますので、ご安心ください。
また、Vectorでも扱っていますので
使い慣れたサイトからがいい!という場合は、こちらへどうぞ^ ^
⇒ Vector「Screenpresso」
Vecterでは、有料版の案内もありますが、
無料版で十分使えます。
有料版は、無料版を使ってみて、
上位版が欲しくなった時に購入すればいいでしょう。
あ・・・
はいはい!
どんな風に画像を取ることが出来るのか?
これは、見てみたいところだと思います。
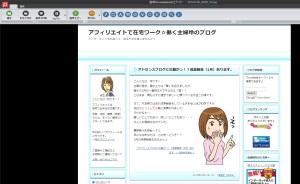
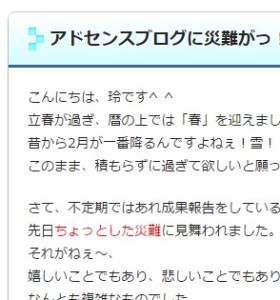
ご参考までに、このブログのトップページのキャプチャ画像をおいておきます。
(100%だとあまりに大きいので縮小していますm(_ _)m)

いかがでしょうか?
上から下まで、バッチリ撮れてるでしょ!
このツールがあれば、
今まで感じていた「もうちょっと!」は、解消されるはずです^ ^
あれ?
でも・・・
そのためだけなら、
今まで、分割でなんとかなったし、別にいいや!
なーんて思ってますか?
それでは、続けて「スクリーンプレッソ」の持つ
便利な機能をご紹介しましょう!
Screenpressoの便利な機能!
スクリーンプレッソは、画像キャプチャツールなので
欲しい画面を切り取って、画像をして保存することができます。
これは、どのキャプチャツールでも同じです。
ただ、スクリーンプレッソには、ワークスペースという場所があり、
キャプチャした画像は、自動的にそこに取り込まれます。
先ほどご覧いただいた、このブログのキャプチャ画像も
こんな感じで取り込まれています。

赤い四角で囲まれているものが、そうです。
多分、小さすぎてよく解らないというのが、
本当のところだと思います。
でも、画像の周りの色が
他の画像と違っているということは解りますね?
取り込まれた画像をクリックするとこういう状態になります。
この状態で、「編集」をクリックすると、
ワークスペースが開きます。

これが、ワークスペースを開いた状態です。
上部にあるメニューは、
「ファイル」「編集」「線画ツール」の3つに分かれています。
なんとなく、解りませんか?
線画ツールがあるということは、
切り取った画像に、この場で加工を施す事ができる!ということです。
濃い青い丸で表示されているものがツールなのですが
左から
- 矢印を書く
- 四角で囲む
- テキストボックスを追加
- 噴出しの追加
- 番号付けの追加
- 蛍光ペン(強調)
- 丸で囲む
- 文字をぼかす
- 画像の追加
- ルーペを使う
- 波括弧を描く
となっています。
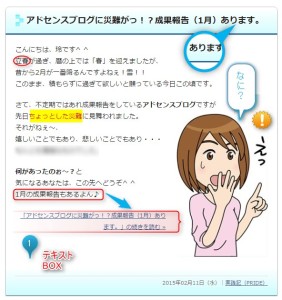
かなり賑々しいですが、
11個のツールを使って、遊んでみましたwww

ブログ記事や、無料レポートなどに利用する画像であれば
ここでの加工で十分です。
さらに!
画像サイズの変更も出来ちゃいます。
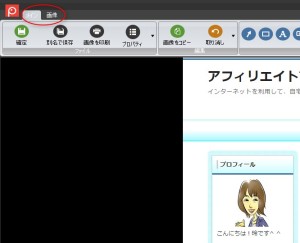
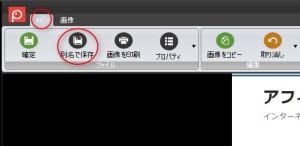
メニューバーのタブに注目してください。
ここです。

この「画像」というところをクリックすると
メニューが切り替わります。

きっと、画像の加工に慣れているのであれば
見ただけで、機能が解るかと思います。
念のために説明すると、
- 切り取り:ワークスペースにある画像の必要部分だけを切り取ります。
- 縮小:画像から、不要な部分を取り除いて
残ったものを結合します。
(アドセンスの成果報告画像は、この機能を利用して作っています) - サイズ変更:画像のサイズを変更することが出来ます。
- キャンバスサイズ:キャンバスサイズの変更をすることが出来ます。
画像サイズとキャンバスサイズ
ここで、解りにくいのが
画像サイズの変更と、キャンバスサイズの変更の違いかな?と思います。
画像サイズを変更すると、
見た目がそのまま、大きくなったり小さくなったりします。
キャンパスサイズを変更すると
キャンバスの大きさ分の画像が表示されます。
これ、玲も理解に苦しんだことがあるのですが、
考え方としては、キャンバスの上に、
キャプチャした画像がのかってると思ってください。
なので、そのキャンバスを小さくした場合は
キャンバスの上に、乗っかっている分だけの画像が表示されます。
また、今ある画像よりキャンバスサイズを大きくしても、
画像の大きさは変わりません。
言葉だけでは、解りにくいと思いますので、画像で見てみましょう。
※画像をクリックすると、実際の大きさでみることができます。
この画像を基本にしますね^ ^

まず、画像サイズを50%縮小したものをご覧ください。

次に、キャンバスサイズを50%縮小したものになります。

一目瞭然ですね?!
そして、キャンバスサイズの変更の場合
どの部分のキャンバスを残すか?という指定ができるので
同じ50%縮小でも、こんな画像にすることもできます。

いかがでしょう?
画像サイズとキャンバスサイズの違いは
なんとなくでも解っていただけたのではないでしょうか。
最後に、画像の保存方法をお伝えして、締めくくりたいと思います。
キャプチャした画像、もしくは加工後の画像を保存したい場合は
ワークスペースを開いたまま、
「メイン」タブの「別名で保存」をクリックしてください。

すると、別窓が開いて、保存場所を聞いてきますので
任意の名前を付けて、お好みの場所に保存してください。
その際、ファイルの種類が「PNG」になっているかもしれません。
(玲の場合は、いつもそうなっています。)
「JPEG」や「GIF」がいい!という場合は、忘れずに変更しましょう!
以上、画像キャプチャツール「Screenpresso」のご紹介でした☆
念のため、もう一度ダウンロード先をご案内いたします。
⇒ 「Screenpresso」ダウンロードページ
⇒ Vector「Screenpresso」

玲さん、はじめまして
masaと申します。
アフィリエイトをはじめて2ケ月経ちます。
他のフリーソフトを使っていたのですが
玲さんが、紹介しているソフトで悩みが解決しそうです!
ありがとうございます。
これからも応援させていただきます
masaさん
ブログへの訪問&応援&コメント
ありがとうございます。
お悩み解決できそうで、良かったです!
フリーソフトは、数ありますが
自分に合ったソフトを見つけるのは
なかなか大変だったりしますから。
私も、いくつかのソフトを経て
スクリーンプレッソに出会いました。
今は、放すことができない感じです^ ^
こちらこそ、今後とも、よろしくお願いいたします♪
こんばんは。
ランキングサイトから来ました、ちびママです。
とても気になるツール!
ちょっとダウンロードして使ってみます。
嬉しい情報ありがとうございます。
また遊びに来ます。
ちびママさん
初めまして^ ^
スクリーンプレッソは、
かなり使い勝手がいいので、
お気に入りのツールに加えていただけるとうれしいです!
使い続けていると、有料版の案内がたまにありますが、
ひたすら無視し続けている私ですwww
普段使いなら、無料で十分ですから^ ^
こんにちは。
アフィリエイトを始めてまだ、幼いものですが拝見させていただいてます。
アフィリエイトに必要な画像ツール、とても参考になりました。
このツールがあれば、ブログでの説明でも事細かに説明することができ、内容のいいブログをつくる手助けになりそうですね。
応援しています。
天然水くんさん
こんばんは。玲です^ ^
スクリーンプレッソを気に入っていただけたようで、
とっても嬉しいです!
無料で、かなり使えますので、
ぜひ、試してみて下さい。
応援ありがとうございます♪
とても便利なソフトのご紹介助かります!
早速試してみたいと思っています
ありがとうございます
きゃらさん
こんにちは、玲です^ ^
スクリーンプレッソが、お役に立てそうで
とってもうれしいです。
無料版で十分使い出があるので、
いろいろと遊んでみて下さい^ ^
玲さん、こんにちは(*´∀`)ノ
先週は当ブログへのご訪問&コメントありがとうございました^^
先週後半からパソコントラブルで電源が入らず、
なかなかこちらに伺えなくてすみませんでした><
スクリーンプレッソいいですね!
私は「FastStoneCapture」を使っていたのですが、
縦長で撮りたいときは不具合が多かったので、
今度からスクリーンエスプレッソを
使ってみたいと思います^^
情報ありがとうございました^^
応援済みです♪ぽちっ
めぐみさん
こんばんはっ^ ^
PCトラブル、大変でしたね。
無事、回避できたようで、良かったです。
あーんど、スクリーンプレッソも
お役に立てそうで、嬉しいです!
記事更新がのんびりな私ですが、
これを機に、よろしくお願いいたします^ ^
玲さん、こんばんは
イシザカと申します。
Screenpresso、とても助かるツールを
紹介頂き有難うございます。
今まで私が使っていた画像キャプチャーツールだと
一枚に収める事ができなかったのです。
このツールなら削る所を考えずに一気にキャプチャー
できてしまうので大変助かります。
早速、活用してみたいと思います。
応援のポチさせて頂きました。
イシザカさん
こんにちは、玲です^ ^
スクリーンプレッソで
これまでの不満足が1つ消えた感じですかね?
お悩み解決に、一役買うことができたようで、
私も嬉しいです。
玲さんおはようございます♪
先日はなみてぃのブログにコメント頂きありがとうございます(^^)
なみてぃはfaststonecaptureを使ってますが、まさに!先日縦長画像がとれないかなぁと思うことがありましたw
その時は分割で掲載しましたが、こんなこと出来るツールがあるんですね!
以前自分で探しましたけど、見つけられなかったんだよなぁ…
皆さんどこで見つけるのか…たぶん探しかたが上手なんですね(^^;
便利なツールの紹介ありがとうございました♪
応援していきます、ぽち!
なみてぃさん
こんにちは、玲です。
ご訪問、ありがとうございます!
このツールは、私も友達に教えていただいた物です。
自分・・・ツール音痴な面があって
最初の頃は、右往左往していたのですが
最近になって、チョー便利じゃん!と、やっと思えるようになったので
記事にしたところでした。
お役に立てて嬉しいです!
玲さん
初めまして、マサキと申します。
このツールすごくいいですね。
今まで、トリミングしてくっつけてました。
さっそくインストールします。
有益な情報ありがとうございます。
またお伺いします。
応援済みです。
マサキさん
こんにちは、玲です^ ^
紹介したツールを気に入っていただけたようで、
とっても嬉しいです♪
ぜひ、がっちり使っちゃってくださいませ。
更新が、かなりのんびりのブログですが
これからも、よろしくお願い致します。
玲さん
こんばんは。
おぅちゃんと申します。
私も画面キャプチャが
1枚で取れなくて苦労する事が多く
如何した物かと思っておりました。
良いソフトをを教えて頂き感謝です^^
応援ポチッと致しますね。
また立ち寄らせて頂きます(^_-)-☆
おぅちゃんさん
初めまして、玲です^ ^
わたしも、このツールに出会ったときは、
すげぇ!!って、騒いでいましたwww
他の機能も、いい感じなので
色々と、遊んでみて下さい^ ^
お役に立てて、私も嬉しいです。
これを機に、よろしくお願いいたします。
玲さんはじめまして。asanoと申します。
初コメント失礼します。
キャプチャソフトはRaptureを使っていましたが
やはり「見切れる」という問題があって
今回の「スクリーンプレッソ」の紹介は
目からうろこでした(笑)
さっそく使ってみますね。
また遊びに来ますね^^
応援していきます。
asanoさん
初めまして、玲です^ ^
記事がお役に立てたようで、
とっても、嬉しく思います。
のんびり更新のブログですが、
今後とも、よろしくお願いいたします。
はじめまして。
トレンドアフィリエイトマスター
横尾るいと申します。
このソフト良いですね!
今までは画面キャプチャしてくっつけて
なんて面倒なことをやってました。
有益な情報ありがとうございます。
応援ぽちしていきますね^^
横尾さん
初めまして、玲です^ ^
コメント&応援ありがとうございます!
面倒な部分が、クリアになったようで
わたしも嬉しいです!
これを機に、よろしくお願いいたします。
こんにちは長沢真帆です。
説明が詳しく書いてあってとても参考になりました(*´∀`*)
また遊びにきます。
長沢さん
初めまして、玲です^ ^
記事が参考になったようで、良かったです!
今後とも、よろしくお願いいたします。
玲さん
こんにちは、アラタです^^
これいいですね!!
そう・・・今まで縦に長いキャプチャを取るときにちょんぎってキャプチャしててすごい不便だったんです!
これ早速使わせてもらいました!
最初はうまくいきませんでしたが、スクロールしながらクリックしつつやったらうまくできました^^
良いツールの紹介ありがとうございます!
私も今度こういうのも作ってみようかな・・・・なんて^^
こんにちは、玲です^ ^
スクリーンプレッソ!
気に入っていただけたようで、嬉しいです♪
ぜひ、広めちゃってくださいな。
便利なものは、みんなで共有できたほうが
絶対にいいですから^ ^