こんばんは、玲です!
アドセンスさんの新しい広告を
ほぼ無理やり設置してから、暫くたちました。
詳しくは・・・
⇒ 「Adsense ページ単位の広告を貼ってみた!」
実際、広告は表示される状態なので、
問題が無いと言えばなかったのですが、
ある時、自分の記事の検索表示を見てビックリ!
タイトル下の説明書きの部分の冒頭に
広告コードの一部が表示されていたんです。
これはまずいだろう!
ということで、あちこち調べたところ
簡単な方法を見つけることができました。
その方法とは・・・?
プラグイン利用で簡単設置♪
なんと!
WPのヘッダー部分に、広告を設置できるプラグインがある
という情報をキャッチ!!
この情報にたどり着いた時は、
マジかっ!?って、かなりの感動もんでした。
だってねっ
「プラグインを入れて有効化したら
所定の場所に広告コードを貼って保存する」
たったこれだけの作業で
広告の設置が出来ちゃうっていうんです。
これはやってみない手はない、というわけで、
速攻チャレンジしてみたところ、見事成功!!
って・・・当たり前だったり(汗;
そんなありがたいプラグインは、
「Per page add to head」というものです。
「Per page add to head」を利用した広告の設定方法
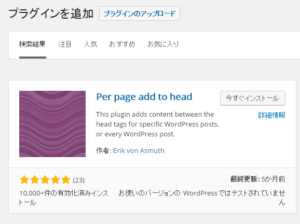
WP管理画面「プラグイン」→「新規追加」で
「Per page add to head」を検索します。
一番最初に以下の画像と同じものが表示されると思うので、
「今すぐインストール」をクリックし、
インストールが完了したら、有効化します。
※以下、画像クリックで大きな画像を見ることができます。
次に「設定」から「Per page add to head」を選んでください。

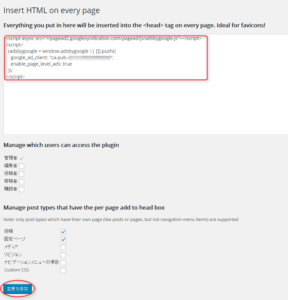
開いた画面の一番上にある広いスペースに
広告コードを貼り付けて、変更を保存をクリックします。
たったこれだけです^ ^
念のため、広告が表示されるかどうか?を、
必ず確認してみてください。
ページ単位の広告の表示確認方法
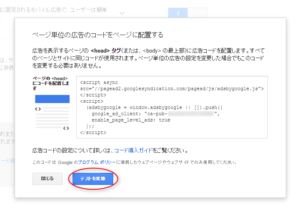
上記の設定が完了したら、広告コードを取得する画面で
「テストを実施」をクリックしてください。

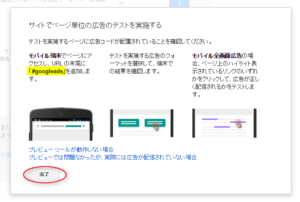
すると、広告表示の確認方法が出てきます。
確認方法は、書いてある通りになります。

注意点は1つだけ!
対象サイトにアクセスする際に
URLの末尾に「#googleads」を加える事です。
確認が終わったら「完了」をクリックして
画面を閉じてください。
以上になりますが、
「単一ページの広告」タグはどこに貼ったらいいの?
と、悩んでしまった場合は、
この方法を試してみてください。
激しく簡単なので、おススメいたします☆



WEBライター兼アフィリエイト勉強中の中澤と申します。
WPも勉強中なので、ちょくちょく訪問して勉強したいと思います。
有難うございますー。\(^o^)/
中澤さん
はじめまして!
記事更新サボりっぱなしのブログにおいでくださって
ありがとうございます。
WPは、慣れるまで大変かもしれませんが、
少しずつでも、自分のものにできるように
頑張って取り組んでくださいね。
あきらめなければ、必ずものにできると思います!
初めまして
人気ブログランキングから来ました。
「wordpress」のプラグインの豊富さに驚きますね。
この記事のように知らないプラグインを教えて貰えることに感謝です。
kiho-tensyoさん
コメントの承認が遅くなってしまって申し訳ありません。
ブログへの訪問ありがとうございます。
WPのプラグインって、本当にたくさんあって
何が自分に必要なのか?を選択することって
なかなかどうして、大変だったり(汗;
この記事が、お役に立ったのであれば幸いです。
こんにちは、プラナです。
なるほど~、勉強になりました。
ありがとうございます^^
また、お邪魔させていただきます。応援ポチッ!
プラナさん
ブログへの訪問&応援ありがとうございます。
かなりのんびり更新のブログですが
よろしくお願いします^ ^
玲さん
はじめまして
広告設置の方法、
とても分かりやすかったです。
ありがとうございました。
応援ポチさせていただきます。
のぶりんさん
こんにちは、玲です。
解り易かったということで、良かったです。
応援もありがとうございました。